今天,許多人在度假時拍了很多數碼照片,而且所有照片都是原始格式和尺寸。根據您的需要,您可能需要將它們轉換為正確的尺寸。您可能想要調整大小以適合您手機的壁紙或與您的朋友分享圖像。
在這種情況下,您可能需要一個在線調整圖像大小的工具,它可以幫助您通過幾次點擊調整圖像大小并快速與他人分享。在這篇文章中,我們將推薦幾個網絡上質量最好的圖像調整工具。這些工具可以幫助您免費在線調整圖片大小,甚至可以批量調整多張圖片的大小。
1. 變態
BeFunky是一個很棒的免費圖像調整工具。它可以無比輕鬆地調整圖像大小,並使用“調整圖像大小”工具來保持高分辨率。使用“調整圖像大小”工具,您可以輕鬆調整社交媒體照片的大小,並在不降低質量的情況下使封面照片保持最新狀態。
為了節省時間,您可以嘗試使用“Batch Image Resizer”工具。只需拖放您的圖像,選擇理想的百分比或像素數量,服務器就會立即調整它們的大小。只需點擊幾下,您就可以獲得整批高質量、大小合適的圖像。
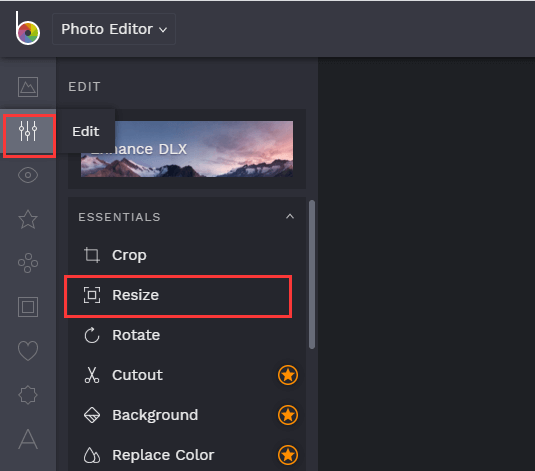
步驟 1.進入 BeFunky 編輯器,然後單擊“打開”按鈕的下拉圖標,從您的計算機、 Google Drive、Google Photos 和其他平台上傳圖像。
步驟 2.單擊“編輯”>“調整大小”開始調整圖像大小。

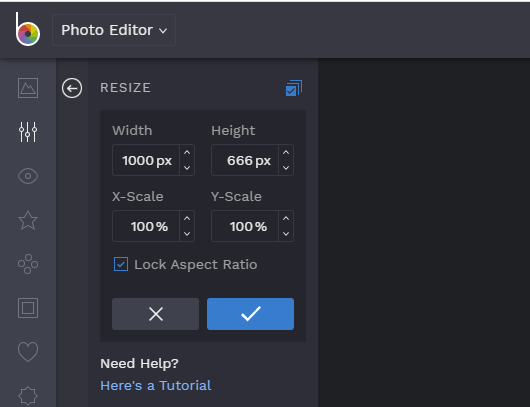
步驟 3.在空白處輸入新的寬度和高度尺寸,然後單擊藍色複選標記按鈕。

步驟 4.單擊頁面頂部菜單欄中顯示的“保存”按鈕,將您的圖像保存到您的計算機或其他雲帳戶。
2. 像素
Pixlr是一個免費的在線圖像編輯器,就在您的瀏覽器中。此圖片編輯器幾乎可以打開任何圖片格式,例如 PSD(Photoshop)、PXD、JPEG、PNG(透明)、WebP、SVG 等。有了 Pixlr,您可以告別使用 AI 設計工具和只需點擊幾下即可調整您的圖像。
步驟 1.進入 Pixlr 圖片編輯頁面。單擊“打開圖像”從本地設備上傳圖像。還支持輸入要上傳的圖像的 URL。
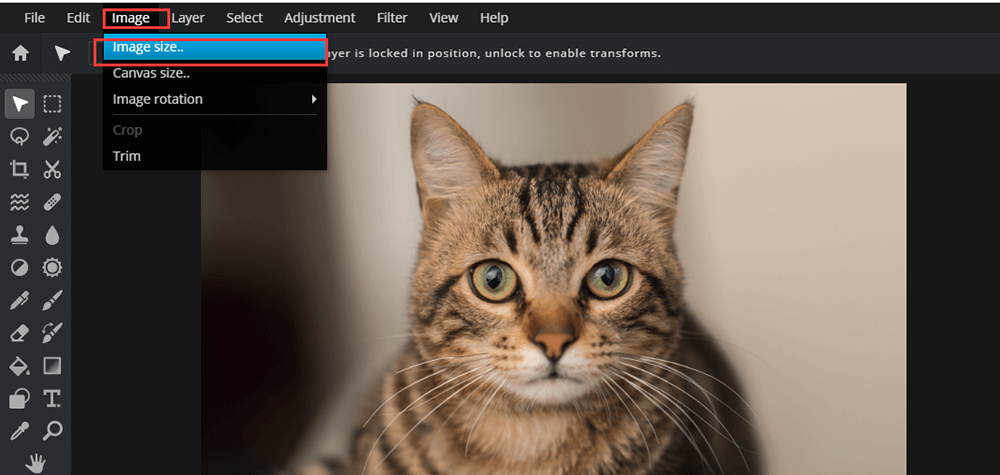
步驟 2。單擊“圖像”>“圖像大小”以調整圖像大小。

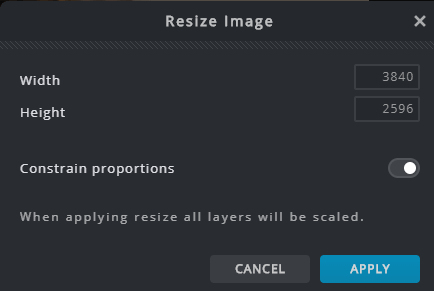
第 3 步。然後您將看到一個彈出窗口,您可以在此窗口中設置圖像的寬度和高度。完成後,單擊“應用”按鈕保存設置。

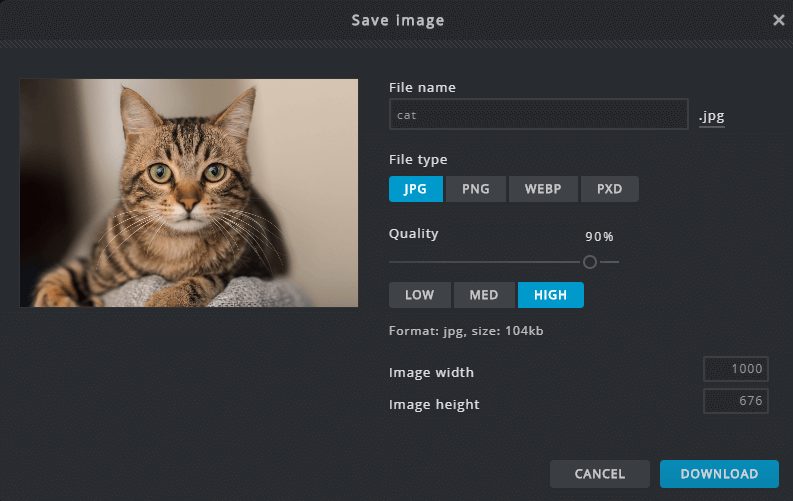
步驟 4。單擊頂部菜單中的“文件”>“保存”。在名稱字段中輸入圖像的名稱。選擇要另存為的文件類型和質量。最後,單擊“下載”按鈕下載您的圖像。

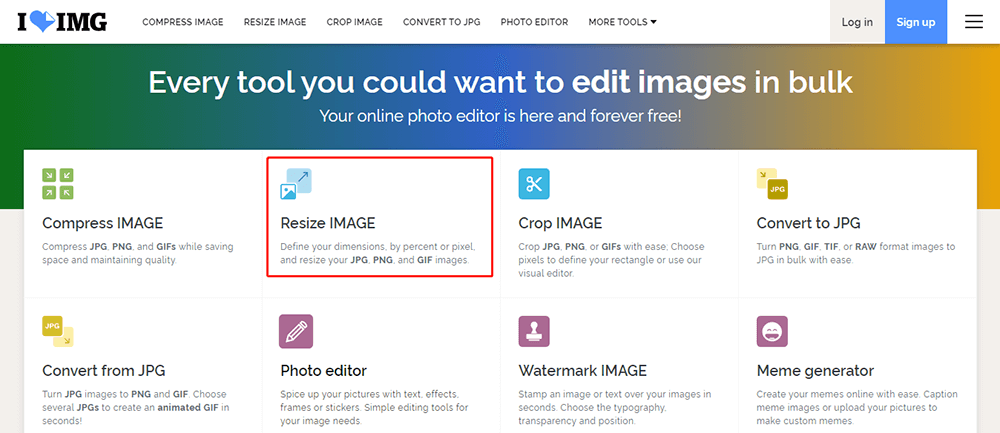
3. iLoveIMG
iLoveIMG是用於在線圖像文件格式轉換、圖像壓縮和圖像裁剪服務、圖像大小調整等的工具集合。可以支持各種類型的圖片文件,如JPG、PNG、GIF等。 iLoveIMG 的界面非常簡單,只要進入首頁就可以選擇需要的工具。為了防止您的圖片文件,服務器會在兩個小時內自動刪除您的所有文件,因此您需要立即下載圖片。
步驟 1.導航到 iLoveIMG 網站,然後單擊“調整圖像大小”工具。

步驟 2.單擊“選擇圖像”上傳您需要從計算機調整大小的圖像。此頁面還支持從Google Drive或Dropbox中選擇圖像。
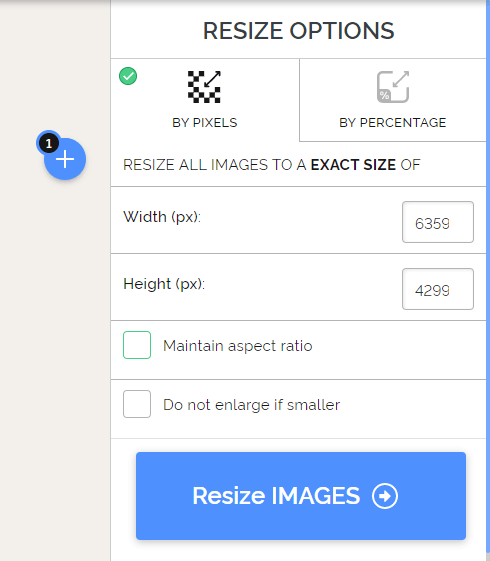
步驟 3.選擇按像素或百分比調整大小。調整圖像大小的寬度和高度。如果您需要調整更多圖像的大小,可以單擊“加號”圖標。完成後,單擊“調整圖像大小”按鈕。

第 4 步。幾秒鐘後,您將獲得新圖像。
4. 圖像調整器
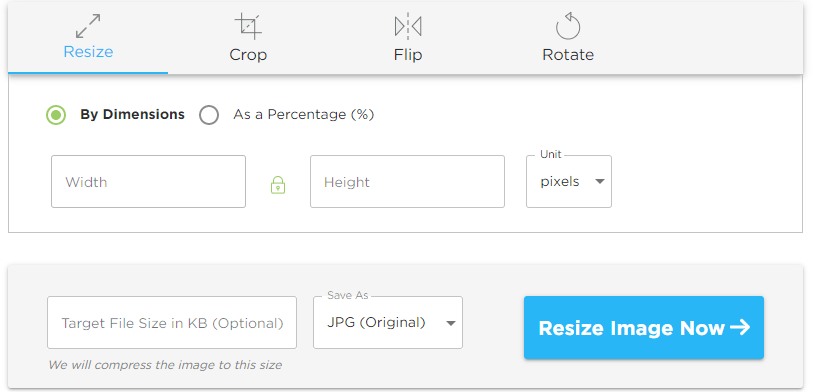
Image Resizer是在線裁剪或調整圖像大小的最快方法之一。此工具可以將圖像裁剪或調整為精確尺寸。只需上傳圖像並以像素、英寸、厘米或原始圖像的百分比設置新尺寸。
它可以在幾乎所有具有互聯網連接的瀏覽器上運行,例如 Windows、Mac、Linux、Chrome、Edge、Firefox 等。服務器將通過安全的 HTTPS 連接上傳所有圖像,並在調整大小後的 12 小時內自動刪除所有照片,以便您無需擔心圖像的安全性。
步驟 1.轉到 Image Resizer 網站並將圖像上傳到服務器上。
第 2 步。您可以按尺寸或百分比調整圖像大小。完成後,單擊“立即調整圖像大小”按鈕。

步驟 3.單擊“下載圖像”以保存圖像。
5. 簡單的圖像調整器
Simple Image Resizer可以幫助您在不降低質量的情況下調整圖像大小。該工具簡單易用,非常適合剛開始調整網站圖像大小的任何人。 Simple Image Resizer 支持的文件格式包括 JPEG、JPG、PNG、 BMP和 GIF。使用Simple Image Resizer,您不僅可以將圖像調整到網絡拍賣頁面(例如eBay、在線商店、OnlineAuction)的大小,還可以調整髮佈在博客上的圖像。
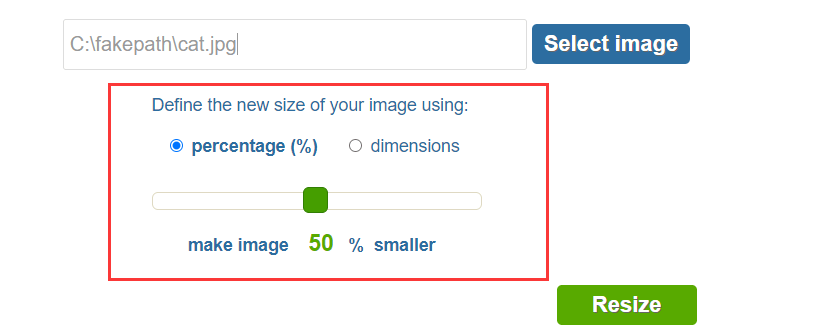
步驟 1.訪問網站並從計算機中選擇圖像。
第 2 步。您可以通過移動綠色按鈕或輸入圖像的寬度和高度來調整圖像大小。

步驟 3.單擊“調整大小”按鈕開始調整大小。然後單擊“下載”按鈕保存您的圖像。
結論
有許多在線調整圖像大小的工具,其中大多數是免費的。即使你沒有經驗,我們在這篇文章中提供的工具都適合你。立即開始調整您的圖像大小並使您的網站和社交平台更加美觀!
本文是否有幫助? 感謝您的反饋意見!
是的 或者 不























